While developing a website we all add ALT text for images used. The ALT text is very helpful to identify the images in case if image is not loaded on website and also for Search Engine Optimization(SEO)to let the search engine what is image all about.
Typically each website would have around 5 to 10 images on every web page. So testing whether ALT text is present image or not is little tedious. Need to open the page "View Source" and find out whether each <img> tag has ALT text or not.This approach takes time. But easy way exists, to find out the whether images have ALT text or not using Internet Explorer (IE) browser Developer Tools.
Steps to see image ALT text using IE browser Developer Tools
- Open IE browser and go to the webpage where you need to test the ALT text for the images.
- Launch the Developer Tools.( by pressing F12 functional key)
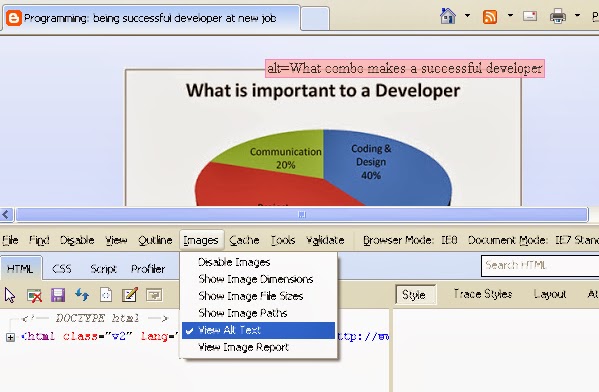
- On the Developer Tool's toolbar, click on the "Images" menu item.
- In the opened sub menu, click on the "View ALT Text" menu item.
- Then on each image, the ALT text will be highlighted

No comments:
Post a Comment